こんにちは!ロコガイドの開発部長をしている箕輪です。
突然ですが、みなさんif文使ってますか。
トクバイもおかげさまで数多くの小売店舗様にご利用いただけるようになり、できるだけシンプルな設計や実装を心掛けつつも、サービス拡大に伴い様々なビジネス要件を内包するにいたっています。
今回はその中でもif文にまつわる失敗事例をご紹介したいと思います。
問題の実装について
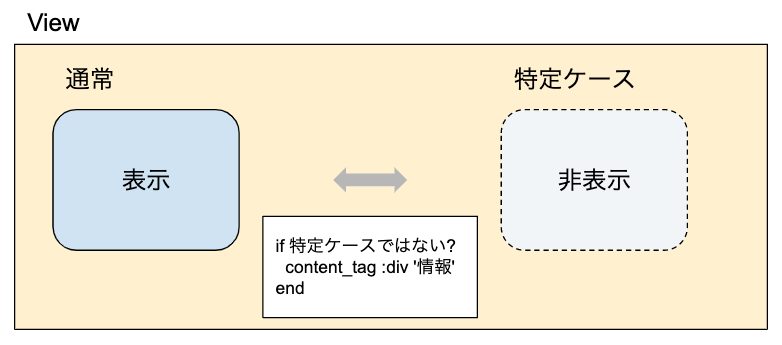
はじめに事故が起きる前の実装部分を説明します。

図のように特定の流入経路の場合に、if文で画面の一部コンテンツを非表示にするという簡単なものでした。
問題発生の引き金
問題はこのコンテンツ部分のUI改修時に起きました。
改修内容としてはview内の前述のコンテンツ部分をモーダル表示に変更し、ユーザーアクションの改善を図るというものでした。 要件には「最初に画面が表示されたタイミングでモーダルを表示する」という内容が含まれていたため、viewから読み込まれているJavaScriptより、DOM要素がロードされたタイミングで、モーダル表示する形で実装されました。
すでにおわかりの方もいると思いますが、この変更のタイミングにより、特定の流入経路のパターンに対する考慮が漏れ、結果、表示させてはいけない場合においてもモーダルが表示されてしまいました。
問題に至った背景について
もし開発の初期段階で、実装担当が特定の流入経路のパターンについての仕様を把握していたら、今回の事故は防げたと思います。
また実装後の動作確認の際、もしディレクターが上記パターンのテストを行っていたとしたら、こちらもリリース事前に気づくことができたはずです。
ですが、人材や担当の入れ替わりが必然的に発生する組織において、全員が正確に仕様を把握している状態をつくるのは非常に困難なことです。ロコガイドでも、それ故に確認自体が漏れてしまうということが発生してしまいました。
今回のケースにおいても、もとの分岐ロジックが実装されたのは2年前で、当時のディレクターとエンジニアはすでに担当が変わっている状態であったため、 やはり仕様をうまく伝え切れていなかったのが要因の一つでした。
今後もどんどん新しいメンバーを迎えていくにあたり、同じような要因で、再び問題を引き起こしてしまう可能性もあります。
どうやって対応したか
対応を進めるにあたりもう一つ課題がありました。それはこの画面のユーザーアクセス数が比較的多く、機能改善が頻繁に行われることでした。そのためリグレッションテストの全体整備といった中長期的な対応は別で進めることにし、今回は暫定的に下記の対応を行いました。

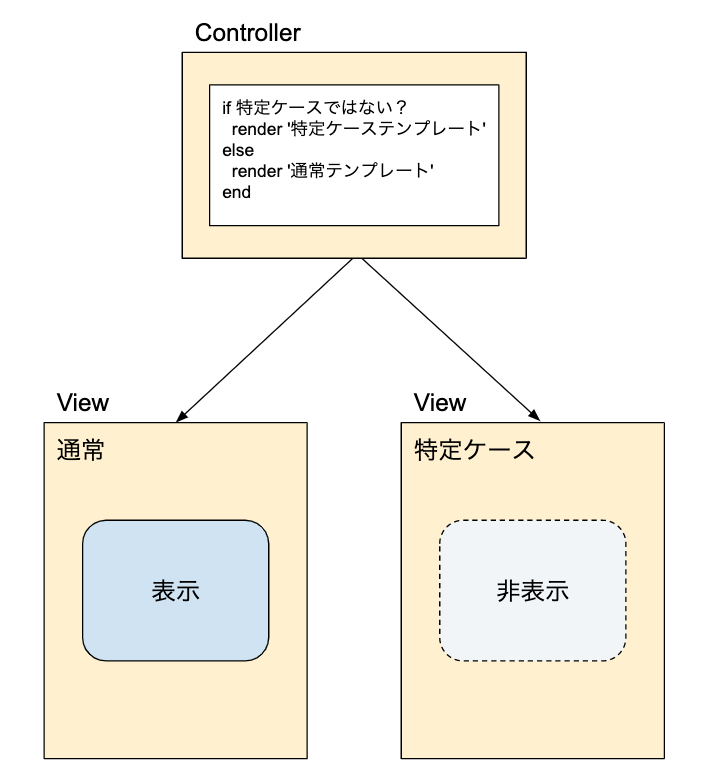
viewで分岐していた処理をcontroller層に移し、それぞれのviewへと分割させました。この判断としては、特定の流入経路というのがアプリ内webviewのみだったというのが大きいです。
これまでは通常のサイトとして参照するviewとアプリから参照されるwebview用のviewとが共用されてしまっている状態でしたが、この対応によって、少なくとも通常時のviewに対する改修においては、特定ケースへの考慮を意識する必要がなくなりました。また運用面もこれまでと変わらないため、手を緩めることなく、引き続き機能改善をどんどん進めることができます。
得られた教訓
もし最初からviewが分割されていたら、このような事故は起きなかったでしょう。
確かに、これまではview内でif文を使うことで要件を満たすことができていましたが、今考えると、画面で表示するものは同じだとしても、利用シーンや導線が異なる場合は、どのレイヤーで分割するかをちゃんと見極めるべきでした。
viewの役割は、直接ユーザーが接する部分を担うパーツであり、サービスを提供している以上、ユーザー体験向上のための改善が頻繁に行われることは、容易に想像がつきます。
基本的にはユーザーの利用シーンに合わせた形で最適化を図るので、それぞれが修正しやすく、またお互いに影響の受けにくい設計を採用するべきでした。
またサービス開発の現場ではMVP(Minimum Viable Product)が語られることがありますが、時として、開発工数を主体として語られることがあります。
「まずはテスト実装してみて、効果があれば本実装しよう。」
「できるだけ工数をかけないで開発しよう。MVPだ!」
こんな時は黄色信号です。「あとでリファクタすればいい」という思考に陥りやすく、あまり深く考えず実装してしまうことに繋がります。
しかし、現実はサービスイン後、思った以上に長く利用されたりします。時には知らない間に、さらに機能拡張が進み、いつのまにか複雑なロジックが組み上がってしまっていることもあります。
今回は残念ながら事故を防ぐことはできませんでしたが、振り返りを行うことで、これらの教訓を得ることができました。
おわりに
いかがだったでしょうか。if文は便利でパワフルなため、みなさんのアプリケーション内の至るところで使われていることかと思います。大事なのはたとえif文ひとつでも、一回立ち止まって、諸々の制約条件や先の未来を想像して考えることです。この失敗事例が、みなさんの事故を未然に防ぐヒントになれば幸いです。
ロコガイド社では、大小問わず問題に向き合い、学びながら開発をおこなっています。もし興味がありましたら、ぜひご連絡ください。
それでは最後に
そのif文、ちゃんと考えましたか?