
こんにちは、デザイナーの鈴木です。
最近はワークアウトにはまり腹筋が割れました💪腹筋を割るために食事バランス考えたり、1個1個の食材の栄養価を調べ始めたりして身体って面白いな〜ってところまできてます。継続していきたいですね!
さて、前回のDark Mode Switcherに続き、今回は1つ目に開発した社内向けPluginの紹介です。
Shinadashiってどんな機能?

Figma上の画像やテキストに対して店舗を指定すると、対応する商品やチラシ、店舗情報などに置き換えてくれるプラグインです! 商品データを引っ張って表示する流れをスーパーの「品出し」とかけて、Shinadashiと名付けました。名前はパッと決めた割にとても気に入っています👍
開発したきっかけ

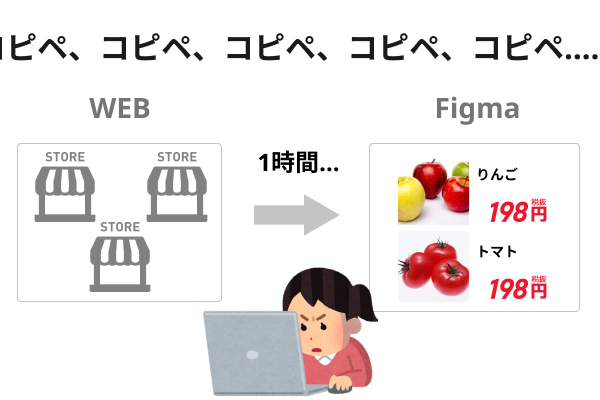
トクバイのデータはフロー情報かつ、色んな店舗の情報が集まっているので同じデータを使い続けることは難しく、かといってサンプルモックを作って使い回すよりは実データを使って価値検証したい気持ちがあり、大変ですがデザインを起こすたびに毎回画像やテキストをコピペしていました。
Figma PluginにはContent ReelやGoogle Sheets Syncなどデータの置き換えを手助けしてくれるPluginがありますが、トクバイ上のデータを入れるという、私たちがやりたいこととは微妙に違っていて、あまり活用ができていませんでした。

なので自分たちで作ったほうが早いんじゃないかということで作った結果、
1時間かかっていた「店舗を探す、データをコピペして入れる」という作業がShinadashiによってたったの5秒になり業務効率改善につながりました。
商品だけじゃなくチラシと店舗情報(店舗名やロゴなど)も置き換えてくれるので、複数の店舗が混ざったモックもすぐに作れるようになりました。
アウトプットのスピードが早くなり、ロコガイドのデザイナーには欠かせないPluginになっています。
機能開発するにあたって
 Shinadashiを使ってデザインをしていると、こうしたほうがもっと便利だなというアイディアがどんどん増えていきました。
Shinadashiを使ってデザインをしていると、こうしたほうがもっと便利だなというアイディアがどんどん増えていきました。
アイディアをエンジニアの@ar_tamaに伝え、大まかな設計をしてもらい、一緒にコードを書くという流れで、短い時間でどんどん最高の機能が追加されていきました!
設計をエンジニアに任せることでコードがカオスになりすぎず進めることができました。
改めてプロセスを振り返ってみると、一番Shinadashiを使い倒しているデザイナーが開発しているからこそ、ニーズに対して的確かつかゆいところに手が届く機能を作ることができたのかなと思います。
最終的には置き換え対象の種類も広げて、デザイン作業でデータをコピペする作業がほぼなくなりました。

コードはgithubで管理していたので、思いついたアイディアをissueで管理できたのも便利でした。
Plugin開発で押さえておくといいポイント
Shinadashiでは選択したオブジェクトからさらに階層を辿るために、再帰関数を使いました。
公式ドキュメントにも記載されている通り、末端のオブジェクトまでたどり着くには再帰関数を使用するといいとのことでした。
let count = 0 function traverse(node) { if ("children" in node) { count++ if (node.type !== "INSTANCE") { for (const child of node.children) { traverse(child) } } } } traverse(figma.root) // start the traversal at the root alert(count) figma.closePlugin()
ShinadashiではINSTANCEの他に、childrenを持つFRAME, GROUP, COMPONENTのNodeTypeも追加しています。
これによってchildrenを持たなくなるまでオブジェクトを走査し、書き換えたい対象のレイヤーにたどり着くことができます。
公式ドキュメントにはFigmaPluginを開発する上での前提も書いてあるので、ざっと目を通しておくといいと思います👍
デザイナーもどんどん開発していこう

私はHTML,CSSができて、ちょっとだけJavascriptの知識がある状態で開発を進めてきましたが、
フロントエンドへの理解とやる気さえあれば、デザイナーでも開発することができると思います!
APIが絡むPluginであれば、エンジニアと一緒にやるとフロントエンド側、サーバー側と分担して開発ができるのでオススメです!
Javascript(Typescript)を基礎から幅広く学ぶことができたので、初心者の題材としてももってこいだと思います。まずはセットアップの記事からやってみて、エンジニアにサポート役をお願いしてみましょう!
開発するのに使用したBoilerplateの導入もぜひチェックしてみてください。
Pluginを作る活動としては一旦締めましたが、またこういうの欲しいなと思ったらどんどん作っていきたいと思います!